Para qué y cómo crear un child theme en WordPress
El tema hijo o también llamado Child theme WordPress, es utilizado para añadir personalizaciones al tema padre. Un tema hijo depende directamente de su tema padre, por lo que sin el no podría funcionar.
El tema hijo hereda todas las opciones y funcionabilidades de su tema padre y nos permite de manera aislada, añadir personalizaciones de estilos, templates, entre otras opciones más avanzadas.
Ahora bien, ¿Qué pasa cuando se actualiza un theme y no tienes tema hijo? ¡Se te puede liar bastante! Al actualizar tu tema, se remplazan todos los archivos, y te arriesgas a perder las personalizaciones que hayas realizado.
Por eso es totalmente recomendable y diría casi obligatorio, que antes de modificar ningun archivo de tu tema, tienes que crear un tema hijo.
Hoy en día, la mayoría de los temas ya incluyen su tema hijo. Sin embargo hay unos varios que aun no lo tiene. Si es tu caso, te enseño paso a paso cómo crear tu WordPress child theme manualmente o a través de un plugin.
Crear tema hijo en WordPress
Para crear manualmente tu WordPress child theme, necesitaremos tener acceso a los archivos de tu web, ya se bien por FTP, o a través del administrador de archivos incluido en nuestro panel de control de tu plan de hosting WordPress.
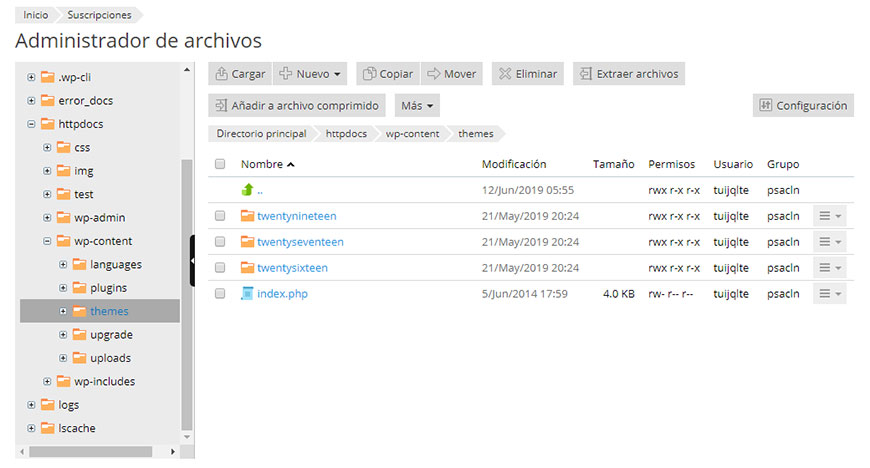
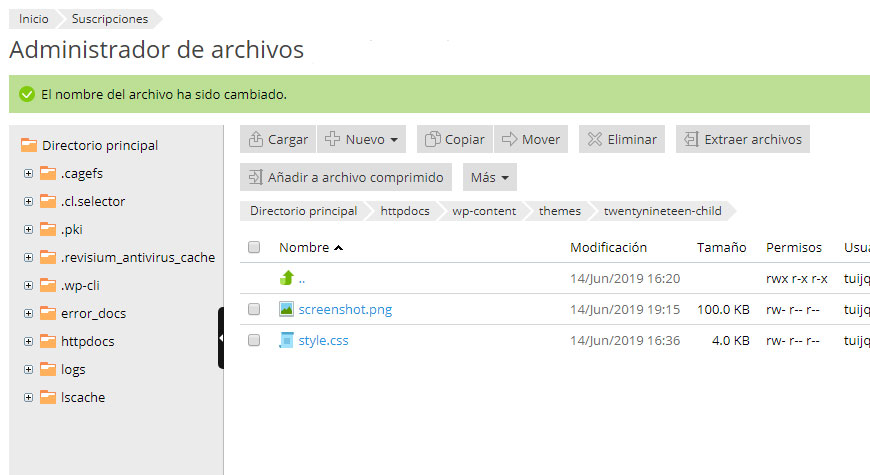
Vamos a acceder a la carpeta themes navegando a través de la ruta: httpdocs > wp-content > themes. Aquí encontrarás las carpetas de todos los temas que tengas instalados (child o no):

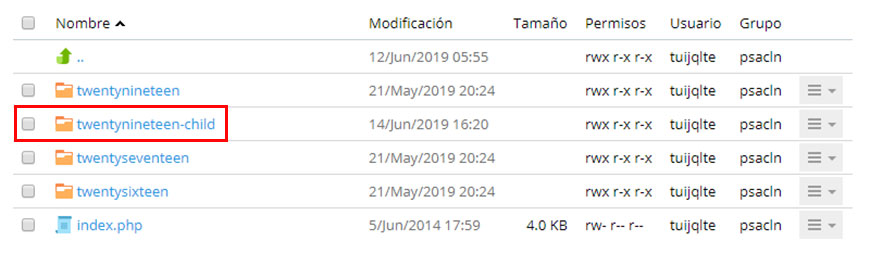
Crea una carpeta nueva y la llamaremos nombretheme-child, como te debes imaginar nombretheme debes remplazarlo por el nombre de tu plantilla.
Es decir, si estás utilizando el theme twentynineteen, la carpeta nueva que crees se tiene que llamar twentynineteen-child. Debería quedar así:

En esta nueva carpeta que hemos creado, ahora vamos a crear un archivo llamado style.css. Este es el único archivo necesario para que nuestro nuevo tema chid funcione.
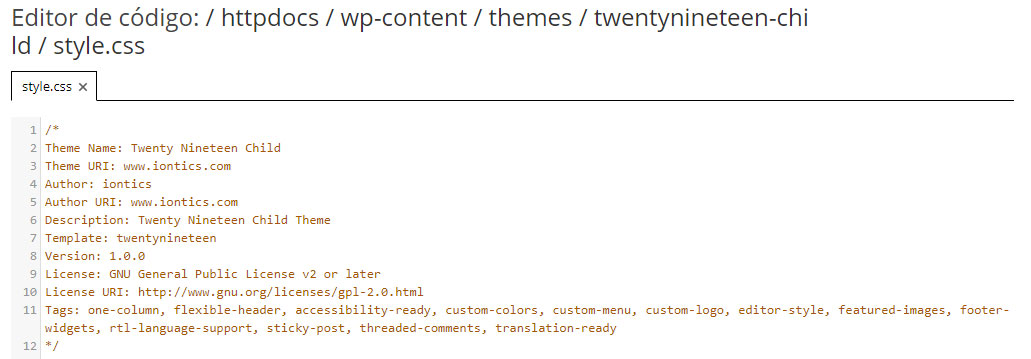
Te recomiendo es que copies el encabezado del archivo style.css, de tu tema padre, y los pegues en el style.css del tema child.
No debes copiar todo el contenido, solo las primeras líneas que vez aquí:

Ahora guardamos y ya lo tendremos listo para ponerlo en funcionamiento.
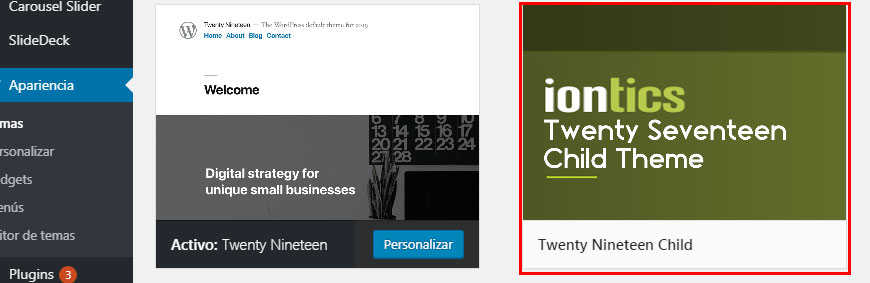
Una vez realices estos pasos, vamos a ir al administrador de WordPress y desde Apariencia > Temas y veras tu nuevo theme child creado. Para ponerlo en funcionamiento, no olvides que tienes que activarlo.

¿Deseas que tenga una imagen? tienes que crear una imagen PNG con dimensiones de 1200 x 900 y subirla al archivo raíz del child theme con el nombre screenshot.png. Es puramente estético para identificarlo mejor en tus temas, pero no es obligatorio. También puedes copiar el mismo archivo desde tu tema padre.

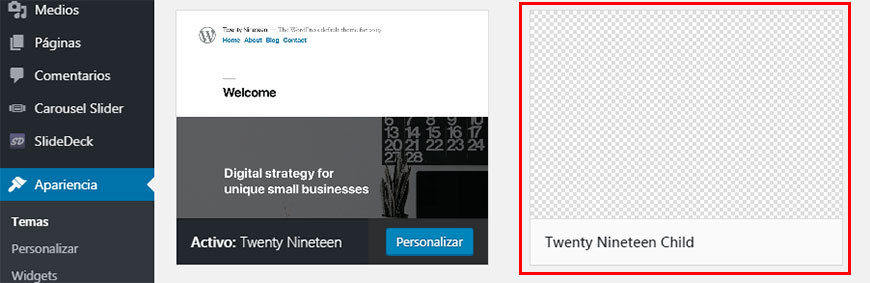
Si lo hiciste correctamente, al refrescar el administrador WordPress en Apariencia > Temas verás algo como esto:

Si tienes dudas de como crear tu chilld theme, puedes obtener mas información en el sitio web oficial de WordPress aquí.
Crear un tema hijo con Child Theme Configurator
Si te resulta complicado la creación manual, tienes la opcion de crear un tema hijo a través de un plugin. Este método es mas sencillo si no tienes conocimientos de código.
Como siempre, lo primero es instalar, desde el dashboard de WordPress, el plugin que necesitamos. En este caso Child Theme Configurator.

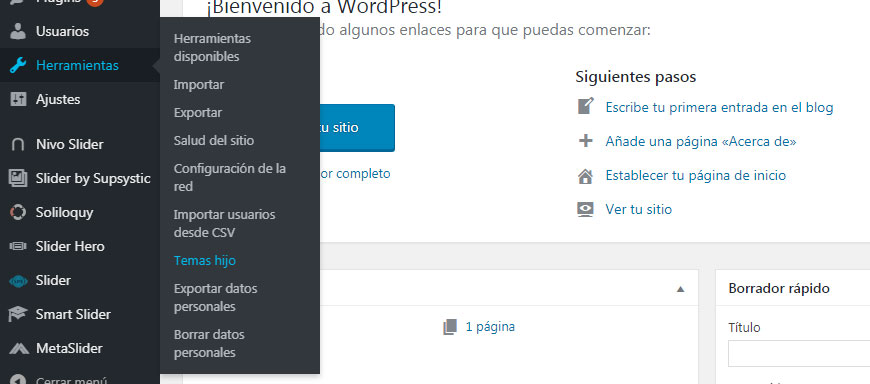
Ahora, en la sección de Herramientas del escritorio WordPress encontrarás una nueva opción: Temas hijo.

Al clicar sobre ella, llegarás al menú principal del plugin, que estará completamente en español. ¿Más fácil? ¡Imposible!
Desde el menú inicial del plugins podrás:
- Crear un nuevo tema child.
- Configurar un tema child existente en tu WordPress.
- Duplicar un child theme instalado.
- Restablecer un tema hijo. OJO con esta opción que llevará el tema child a un estado «de fábrica». Perderás todos los cambios que hayas aplicado sobre él.
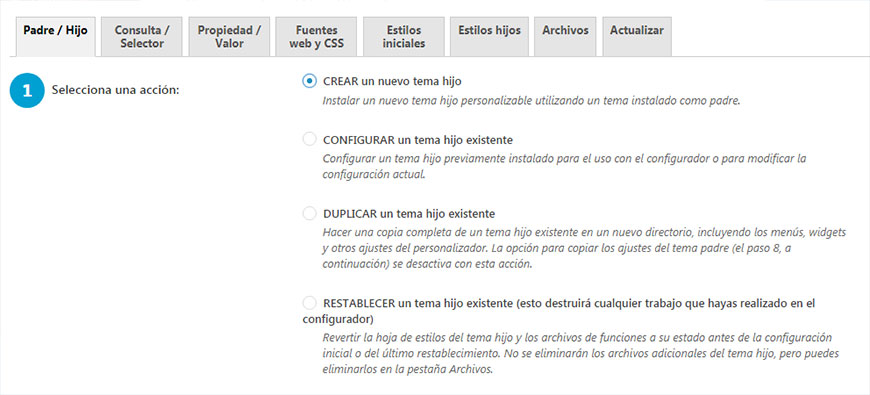
Obviamente, seleccionaremos la primera opción: Crear un nuevo tema hijo.

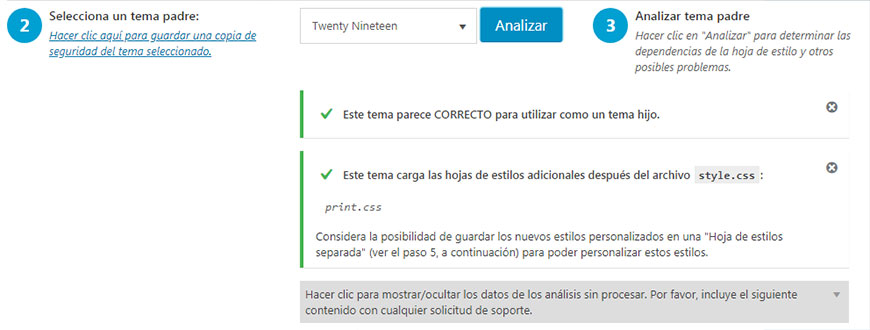
En el siguiente paso, deberás seleccionar el tema que deseas trabajar y pulsar en Analizar.

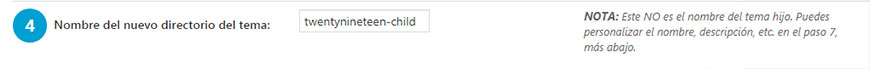
Finalizado este, pasarás a seleccionar el nombre del tema child. Como te recomendamos, la idea es mantener el nombre del tema actual y colocar la coletilla child o hijo, para que lo identifiques con facilidad.

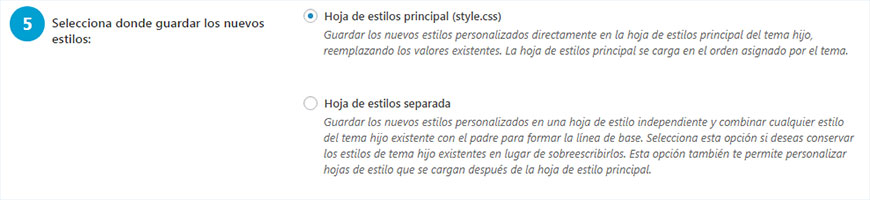
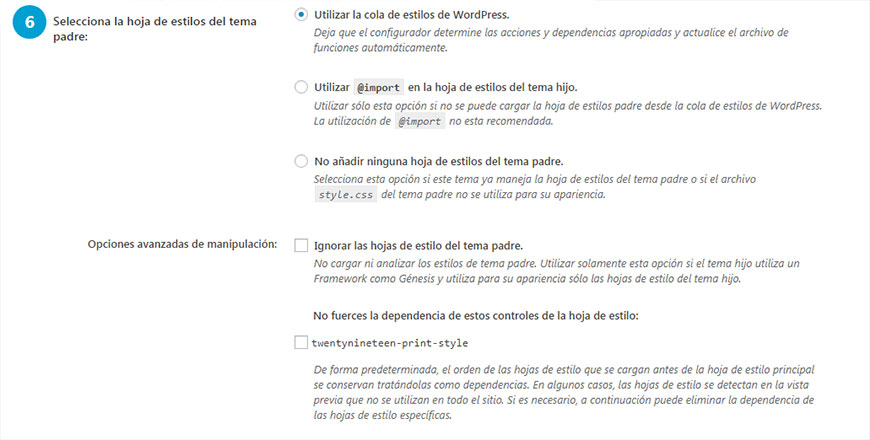
El quinto paso va de la gestión del style.css. Aquí tienes dos opciones: reescribir el style.ccs del tema hijo o crear una hoja de estilo separada para conservar los cambios que hayas aplicado en el tema child. Sin embargo, al ser una instalación nueva, lo mejor es reescribir e iniciar con el lienzo en blanco.

El sexto paso del plugin sigue en la ola de los estilos. La recomendación, a menos que seas un usuario experto, es que selecciones la primera opción. Con ella, aprobarás que el plugin realice las adecuaciones que considere necesarias.

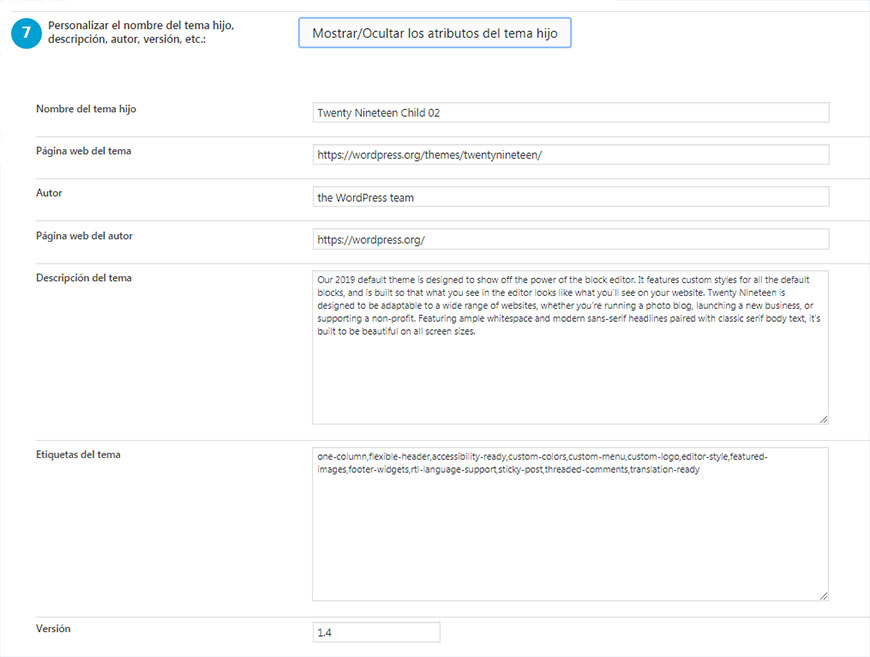
La séptima opción te permite cambiar los datos del plugin, como nombre, autor, página de autor, descripción de tema, etiquetas, entre otros campos.

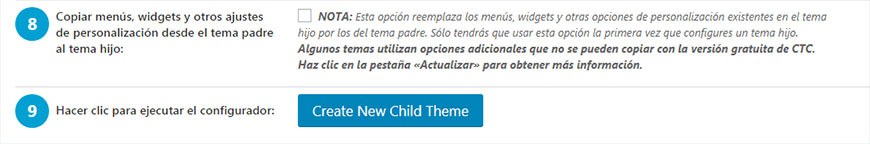
La penúltima opción te permitirá copiar los menús, widgets, entre otros arreglos desde el parent theme.
Finalmente, pulsas en crear el nuevo tema y listo.

Unos minutos después, el botón del paso nueve te lleva a las opciones de configuración de child theme.
¿Cómo prefieres hacer tu child theme?
Bien, te he mostrado las dos formas de crear tus temas child.
¿Tienes otra forma de crear tus temas hijos? Cuéntanos en los comentarios.
Se el primero en escribir!