Cómo ocultar y mostrar Widgets en determinadas páginas WordPress
Los Widgets, estos pequeños bloques de contenido que podemos añadir en determinadas posiciones de nuestra web como en el sidebar, encabezado o pie de página, tienen el inconveniente que no nos permite seleccionar condicionalmente, en donde queremos que se muestren o oculten en función de la página de nuestro sitio.
Imaginemos que queremos añadir un banner en el footer, mediante un Widget, pero queremos que solo aparezca en la home. Para hacer esto, necesitaremos un plugin que nos ayude. Como ya he probado la mayoría, te voy a recomendar en orden de prioridad cual utilizar.

Widget Logic – Condicional para ocultar y mostrar widgets
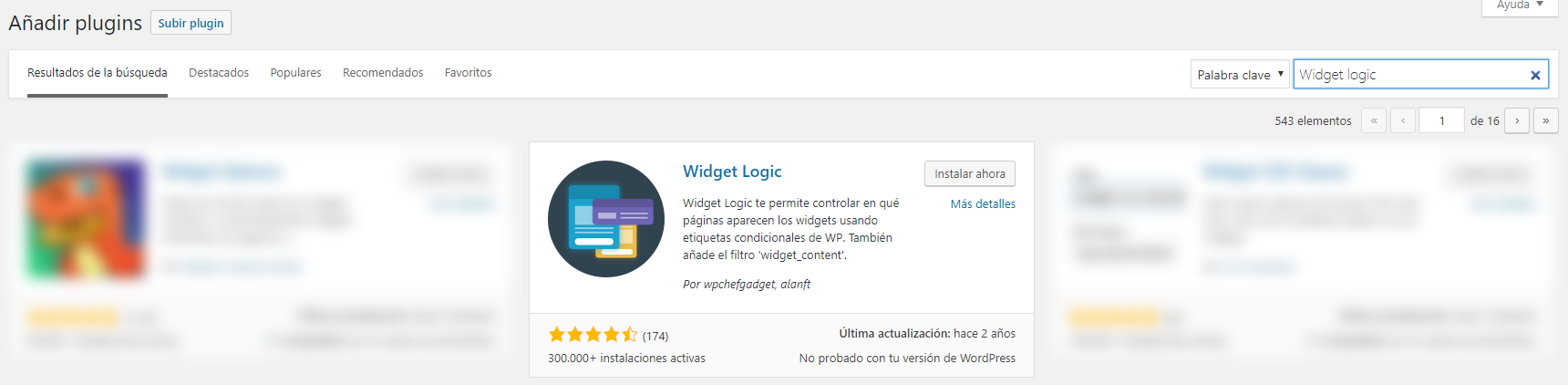
Widget Logic es el plugin para ocultar y mostrar widgets de forma condicional, más popular y sencillo, que suele cubrir nuestra necesidad en la mayoría de las ocasiones.
Este plugin no usa códigos propios ni shortcodes, si no que usa las condiciones del propio Codex de WordPress. Es por este motivo que te recomiendo que utilices este plugin, ya que es el más liviano y no sobrecargara ni penalizara la velocidad de tu página web.
Podemos encontrar una condición prácticamente para cualquier situación: una entrada, la página de inicio, una determinada categoría. etc.
Se instala como hacemos siempre para instalar un nuevo plugin.

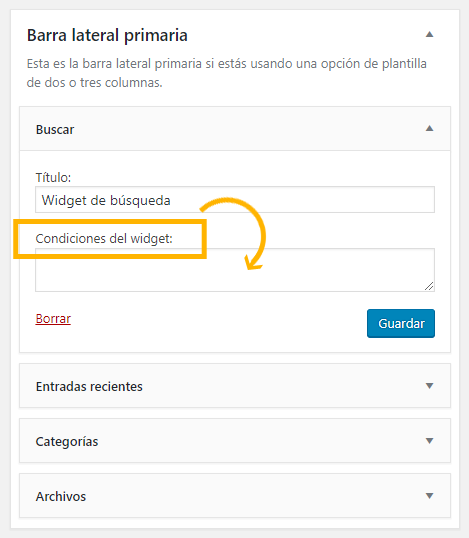
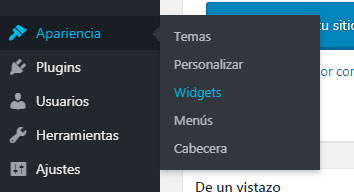
Una vez instalado, crea un campo nuevo en los Widgets llamado Condiciones del widget. Nos dirigimos a Apariencia > Widget, y al hacer clic en cada uno, podemos ver dicho campo.

Solo nos queda escribir las condiciones que queramos que cumpla nuestro Widget para que se muestre o no.
¿Qué condiciones puedo usar y cómo hacerlo?
Dentro del campo «Condiciones del widget», puedes utilizar los siguientes filtros que te explico a continuación. Puedes estar tranquilo al añadir tu condición, porque aunque nos equivoquemos en la sintaxis, a la página no dejara de funcionar.
is_front_page()
Muestra un widget en la Home de la web. Definida en Ajustes > Lectura > Portada
is_home()
Muestra un widget en la Página de entradas definida en Ajustes > Lectura > Página de entradas
is_single()
Muestra un widget en las entradas. Este condicional puede tener argumentos y así mostramos el widget solo en ciertas entradas por ejemplo.
De esa forma si usamos is_single(3) o por ejemplo is_single(‘Título de la entrada’)estamos diciendo que se muestre el widget solamente en la entrada con identificador 3 y si usamos el segundo ejemplo, que se muestre en la entrada con el título ‘Título de entrada’.
También podemos utilizar el operador ‘!’ (negación) delante y así indicamos que se muestre en toda nuestra web, menos en un determinada entrada/pagina. !is_single(3)mostrará el widget en todas las entradas menos en la entrada con identificador 3.
is_page()
Muestra un widget en las páginas. Funciona igual que la condición de las entradas. Podemos usar un identificador, el símbolo de negación, y podemos introducir un nuevo argumento de uso, el slug.
is_page(‘acerca-de-nosotros’) mostrará el widget en la página con slug acerca-denosotros.
is_user_logged_in()
Muestra un widget cuando el usuario está identificado en la página web. Esto es útil para mostrar contenido privado solo para suscriptores, por ejemplo.
is_category($categoría)
Muestra un widget en una categoría. Obligatoriamente debe tener un argumento, que corresponde a la categoría. Como ya hemos visto en los ejemplos anteriores sirve el identificador, el nombre o el slug.
is_archive()
Muestra un widget en una página de archivo.
Consulta todas las condiciones posibles en la documentación conditional tags de WordPress.

Mostrar widgets en determinadas paginas con Widget options
Widget Options, es un plugin muy potente y facil de usar, y que puede servirte para realizar algunas condiciones en donde Widget Logic no ha llegado. Es por eso voy a incluirlo como recomendado en este articulo.
Lo primero que debes hacer, como de costumbre, es instalarlo desde el administrador de tu WordPress.
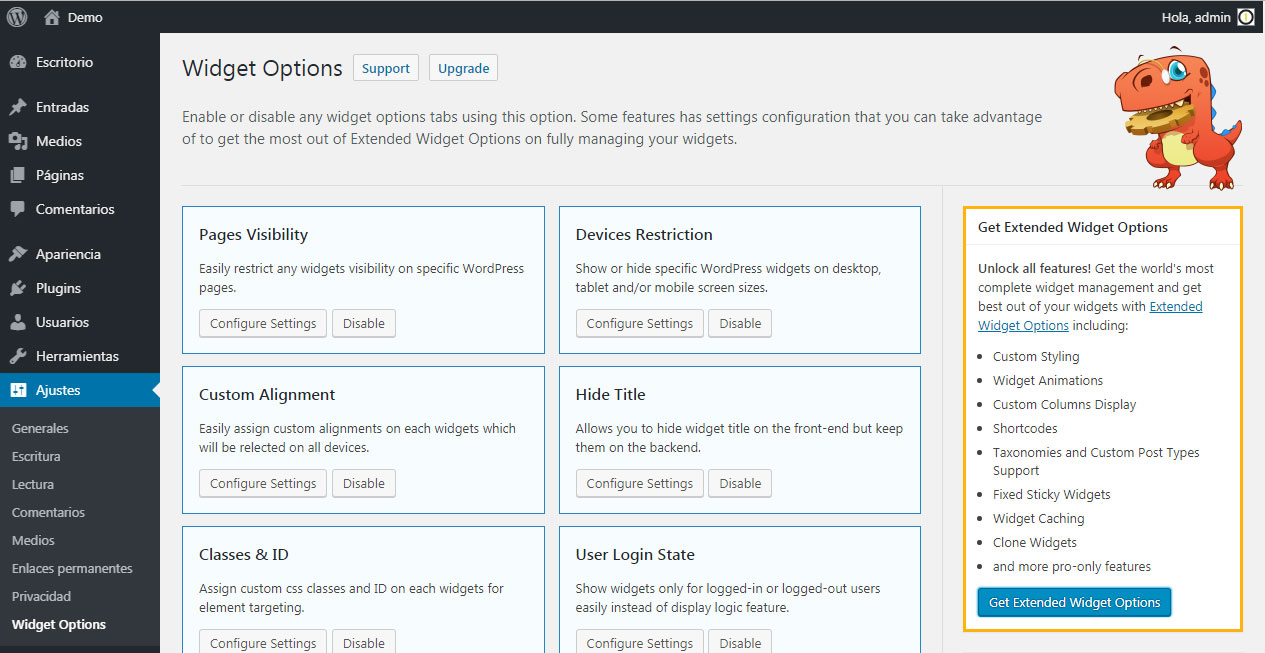
Una vez, instalado y activado, podrás acceder a su configuración a través de Ajustes > Widget Options.

Desde el dashboard del plugin, te encontrarás diferentes opciones gestionar un widget dentro de tu página.
La versión free, te permitirá configurar tu widget de múltiples formas:
- Mostrar u ocultar según página y estado de sesión del usuario
- Ocultar o mostrar dependiendo del dispositivo de acceso a tu web
- Asignar classes & ID a cada widget
- Ajustar la alineación
- Ocultar el título del widget
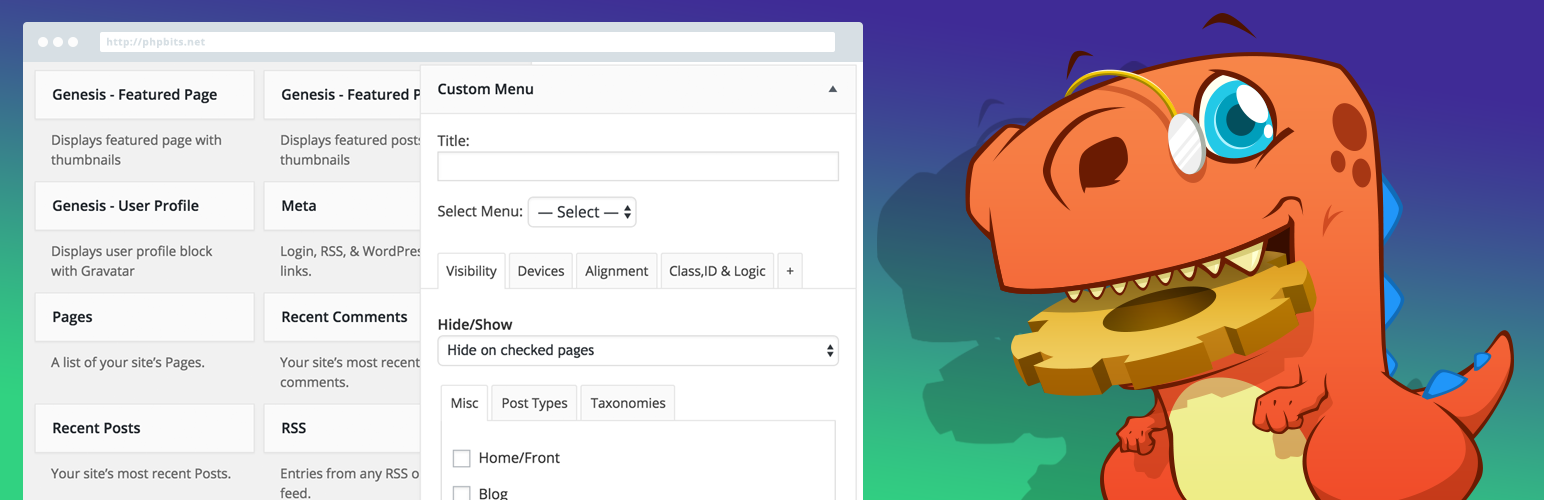
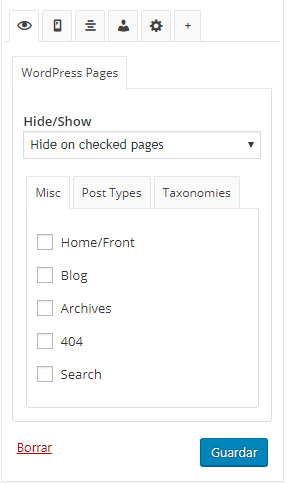
El manejo del plugin, al igual que en Jetpack, lo podrás realizar desde el menú Apariencia > Widget. Con solo clicar sobre un widget, te aparecerán las siguientes opciones:

Desde ahí podrás seleccionar cuándo ocultar o mostrar un widget en paginas específicas, como el home, archivos, la búsqueda; según el tipo de post del blog e incluso tomando en cuenta la taxonomía de tu sitio.
Ocultar y mostrar widgets con Jetpack
Jetpack es un plugin que ademas de añadir la posibilidad de ocultar y mostrar plugins en ciertas paginas o entradas, incluye un montón de funciones más. Lo bueno es que no necesitas escribir ni una linea de código ni sintaxis, pero a su vez lo malo es que es un plugin mucho más pesado.
Luego de instalar el plugin de Jetpack, por el método habitual de instalación de plugin a través del administrador de WordPress, debes activar la opción de manejo de widget.
Para ello, lo primero que debes hacer ir a la ruta Jetpack > Ajustes, desde el menú de administración de WordPress.

Inmediatamente, desde la barra de búsqueda, escribes “visibilidad”

Una vez oprimas la tecla enter, te aparecerá el siguiente recuadro:

Desliza el control hacia tu derecha y ¡Listo! Ya podrás controlar los widgets.
Para ocultar o mostrar un widget a través de Jetpack, tendrás dos vías:
1.- Ajustes de widget
Situado en el menú principal de administración de tu WordPress, seleccionas Apariencia > Widget.

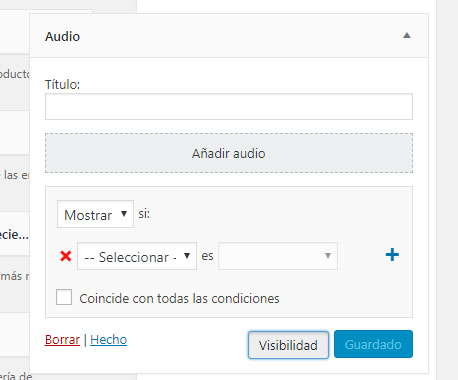
Estando dentro, desde cada widget, verás que aparecerá la opción de visualización.

Desde esta opción, podrás elegir mostrar u ocultar tu widget si cumple con alguna de las opciones que configures en el mismo. Sencillo y rápido.
Existen más plugin para hacer esta tarea, todos con una funcionalidad muy similar a los expuestos aquí.
Y si ninguno de estos plugins cubre lo que necesitas, puedes echar un vistazo a los siguientes: AH Display Widgets, If Widget, Widget Context y Widget Visibility Time Scheduler. Y como siempre si necesitas algo especifico con tus Widgets, no dudes en comentar y te respondemos en un par de horas ayudándote con lo que necesites con WordPress.

Widget-logic ya no está disponible.
Éxito
como haga para que el widgets aparezca solo en una entrada especifica estoy realizando mi portafolio y solo quiero que aparezca en ese categoría especifica he tratado de hacerlo con widgets options pero solo me da la opción de mostrarlo en todas las cagatorios no me deja especificar en cual.
Hola! Lo que yo he hecho es usar el plugin Content Views y así crear grids con entradas que a mí me interesan colocar en determinadas partes de la web. He creado muchos grids con su respectivo shortcode, pero me ha funcionado bien.
Lo que tienes que hacer con el shortcode, es colocarlo en el widget que necesites como HTML añadido (tienes que insertar ahí el shortcode) y con la ayuda de Widget Logic, indicar dónde y cómo quieres que esté en tu web.
Suena un poco por las ramas, pero no lo es tanto si lo aplicas.