Ocultar recaptcha v3 contact form 7
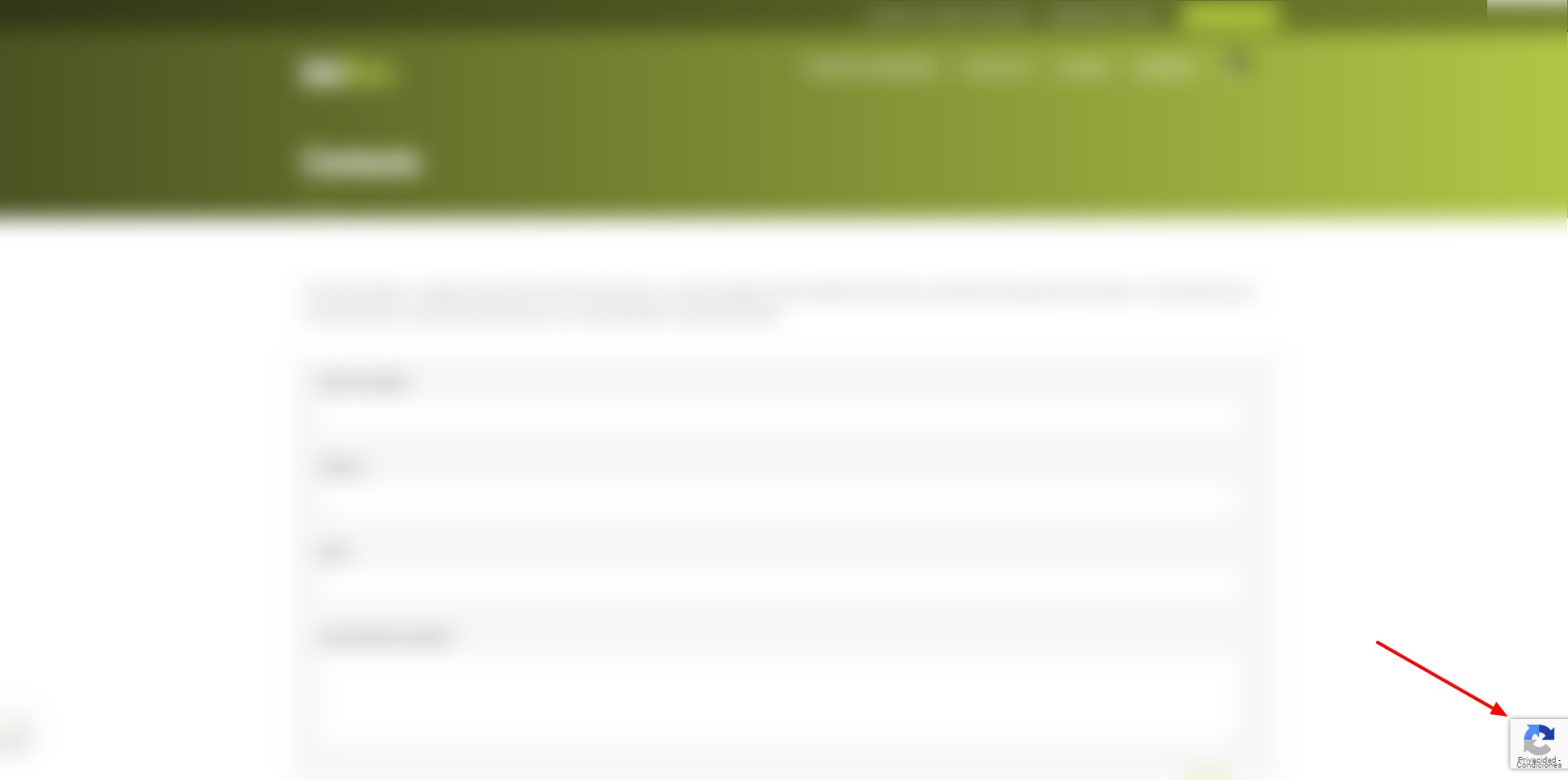
Al activar la integración con Google recaptcha en contact form 7, para evitar el ataque spam a nuestros formularios, se mostrará un mensaje de Google con un icono en todas las páginas de nuestra web en la esquina inferior derecha como puedes ver a continuación:

Este mensaje resulta irrelevante y molesto para nuestros visitantes, sobre todo por que se muestra inclusive en las páginas que no tenemos formularios.
Si decides ocultarlo como te explicamos en este articulo, es recomendable añadir los enlaces de privacidad y condiciones en tus formularios directamente a Google en la política de privacidad y términos de uso de tu página web.
Podremos realizar esta tarea de dos maneras diferentes como te explico a continuación:
Eliminar el mensaje de recapthca en todas las páginas sin formulario.
Eliminaremos el icono flotante de recaptcha en todas las páginas en donde no tengamos ningun contact form 7 activo, y lo dejaremos visible en donde si haya formularios, para cumplir con la legalidad.
Añadiendo el siguiente código en el archivo functions.php de tu tema, inhabilitaremos contact form 7 en todas las páginas donde no tengas el shortcode del contact form 7.
Este sistema, además de ocultar el icono de Re-Captcha, es una pequeña ayuda a el rendimiento de carga de toda nuestra web, ya que Contact Form 7 deja de cargar sus librerías en todas las páginas que no lo estamos utilizando, que suelen ser la mayoría.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /*Desactivamos ContactForm en todas las páginas menos en donde se utiliza. Por iontics.com*/ add_action( 'wp_enqueue_scripts', 'iontics_desactiva_cf7', 99 ); function iontics_desactiva_cf7() { global $post; if ( !isset( $post->post_content ) || !has_shortcode( $post->post_content, 'contact-form-7' ) ) { // No hay codigo de contat form en esta pagina, desactivamos wp_dequeue_script( 'contact-form-7' ); wp_dequeue_script( 'google-recaptcha' ); wp_dequeue_script( 'wpcf7-recaptcha' ); wp_dequeue_style( 'wpcf7-recaptcha' ); wp_dequeue_style( 'contact-form-7' ); } } |
Ocultar el mensaje de recaptcha de Google en contact form 7
El otro método es ocultar el mensaje de recaptcha en todas las páginas es mediante estilos CSS. Si bien no es el mejor método, si puede resultarte el mas rápido de implementar.
El mensaje seguirá presente en el código de tu web, pero oculto visualmente. El problema es que aplica en todas las paginas de nuestra web, exista o no formulario de contacto.
Puedes añadir este código en tu WordPress desde Apariencia > Personalizar > CSS adicional.
1 2 3 | .grecaptcha-badge { display: none !important; } |





Muchísimas gracias !! el único método que me ha funcionado :-)))
Estoy en con una web en prueba con dos páginas con formulario de contacto y quisiera saber cómo hacer para desactivar el icono en las dos páginas.
Hola Esteban. Como se menciona en el articulo, puedes hacerlo directamente con CSS. de esa forma lo ocultarás tambien en la página donde tienes el formulario si así lo deseas.
Hago una consulta, puse el código en el archivo functions.php tal cual se indica y en algunas paginas me aparece visible.
Solo quiero que aparezca en el Contact. Podrán indicarme que estoy poniendo mal? Debe ser que copie todo tal cual?
Ejemplo:
https://oxeancross.com/ (aparece el captcha)
https://oxeancross.com/ (acá esta bien y no aparece).
Muchas gracias
Perdon en estas paginas me fue bien y no aparecen:
https://oxeancross.com/services-internal-communications/
https://oxeancross.com/clients/
Hola Diego, creo que he llegado tarde, veo que ya lo has solucionado. Al final que ha sido?
Funciono! Gracias
Gracias por la info, he caído aquí porque justamente quería eliminar la famosa etiqueta de un contact form 7.
Con respecto al CSS, según he leído en foros, «display: none» puede reducir o eliminar la protección. Se puede cambiar por «visibility: hidden;», que la oculta igual pero la maniene en el DOM.
Por otra parte, aunque se elimine, se tiene que indicar la marca reCaptcha. Bastaría con poner en el formulario el mismo texto que aparece en la etiqueta: «protegido por reCAPTCHA Privacidad – Condiciones»
Muchas Gracias por tu aporte!
Muy buen tip . Funciona perfecto